Ignoring Dynamic Regions in Snapshots
How to handle areas with constantly changing content.
Published on:

Websites often include dynamic content like advertisements, live data feeds, timestamps, or user-specific information. When performing visual regression testing, these constantly changing areas can cause tests to fail even when the core layout and static elements are correct. Handling these dynamic regions is crucial for effective visual testing.
Why Handling Dynamic Regions is Important
- Reduce Noise: Prevents false positives triggered by expected content changes that aren’t actual regressions.
- Focus on Stability: Allows tests to concentrate on verifying the intended, static parts of the UI, ensuring they remain consistent.
- Maintainable Baselines: Avoids the need to constantly update baselines just because dynamic content changed.
Strategies for Handling Dynamic Content with Comparizen
Effectively managing dynamic content is crucial for reliable visual tests with Comparizen. While the underlying API compares the pixels it receives, Comparizen’s client libraries provide convenient ways to handle dynamic areas:
-
Using
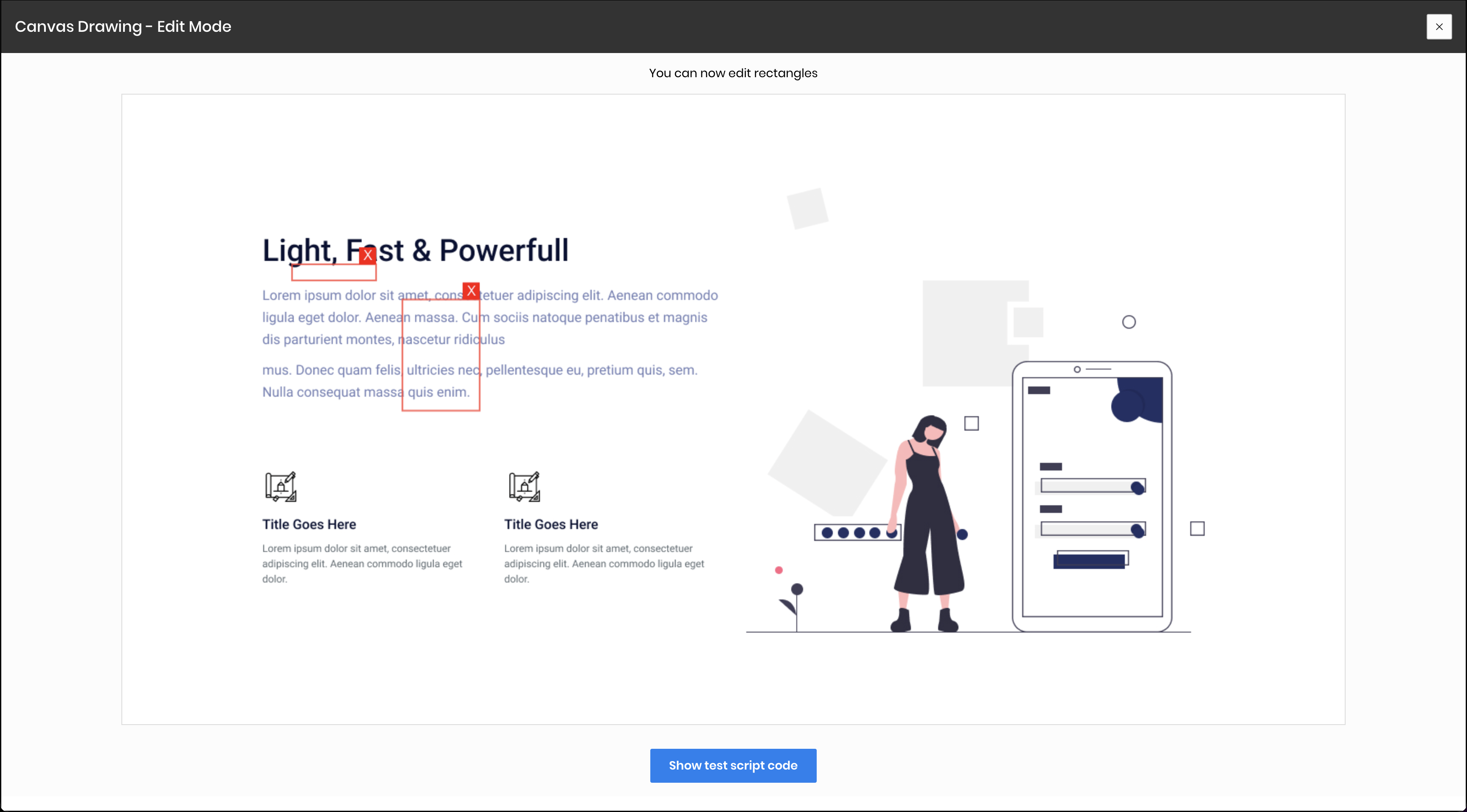
excludeRegions(Recommended):- What: The most direct way to handle dynamic content is by telling Comparizen to ignore specific rectangular areas during the comparison.
- How: When uploading an image using a Comparizen client library (like the Node.js client), you can pass an
excludeRegionsparameter. This parameter takes an array of objects, each specifying thex,y,width, andheightof a rectangle to ignore. - Getting Coordinates: The Comparizen web application provides tools to visually draw exclusion zones on your baseline images and retrieve the necessary coordinate data (
x,y,width,height) to use in your test scripts. - Example (Node.js Client):
// Example using a hypothetical Comparizen client library const comparisonResult = await client.uploadImage( imageBuffer, testRunId, { name: 'User Dashboard Snapshot', tags: ['dashboard', 'user-profile'], excludeRegions: [ {x: 200, y: 200, width: 100, height: 20}, // Example: Ignore a timestamp area {x: 518, y: 125, width: 226, height: 29}, // Example: Ignore a dynamic ad banner {x: 746, y: 263, width: 226, height: 29} // Example: Ignore user-specific greeting ] } );
-
Client-Side Preparation (Alternative/Complementary):
- Sometimes, dynamic content is complex or unpredictable in size/position. In such cases, or as a complementary approach, you can prepare the page before taking the snapshot:
- Data Mocking/Stabilization: Control application state during tests to display predictable content in dynamic areas.
- Element Hiding/Manipulation: Use test script commands (e.g., Playwright, Cypress) to hide (
display: none;) or modify dynamic elements before capturing the image. - Targeted Component Snapshots: Capture smaller, stable components instead of the full page.
Key Takeaway: Comparizen offers a powerful excludeRegions feature via its client libraries, allowing you to precisely ignore dynamic areas. Use the Comparizen web tool to easily define these regions and get their coordinates. For more complex scenarios, client-side preparation techniques remain valuable options.