Visual Regression Testing, Simplified
One picture is worth a thousand tests
Effortlessly monitor and identify visual deviations in your website, app or other digital assets. With Comparizen, you can achieve pixel-perfect consistency, simplifying the testing journey and ensuring top-notch quality across all releases.
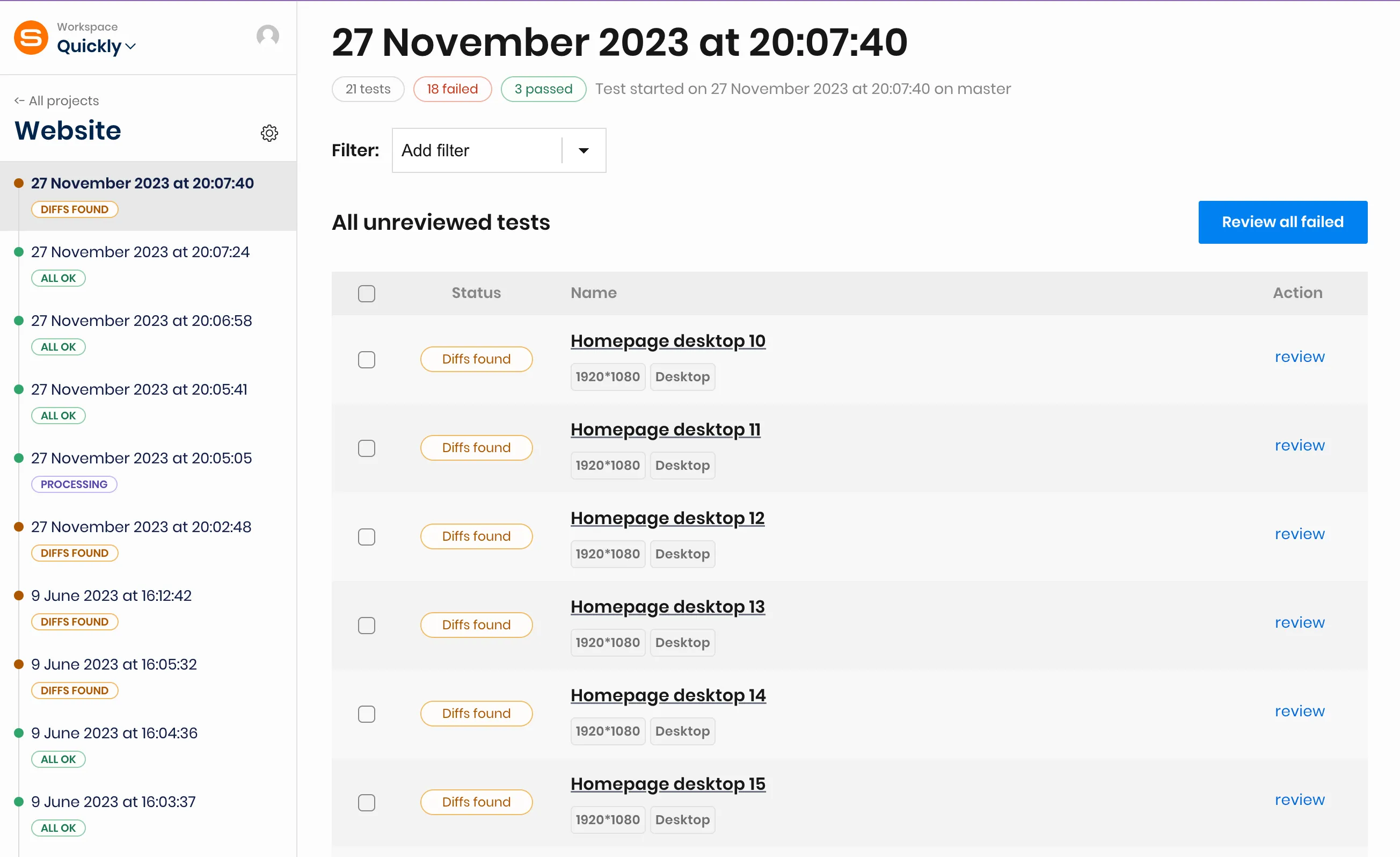
How Comparizen works
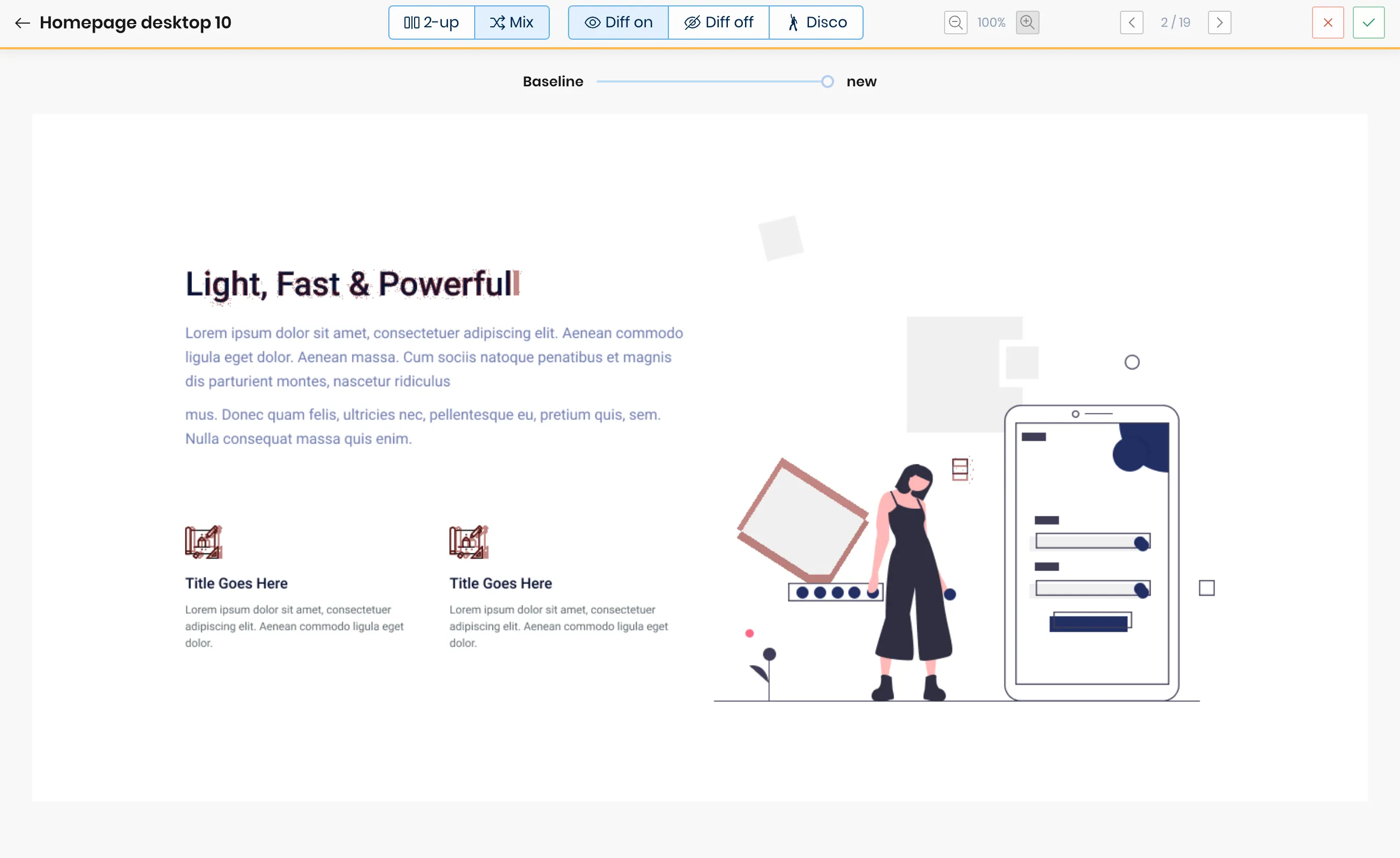
With Comparizen, you can easily detect any changes in your website's appearance

Instant Onboard, Zero Hassle
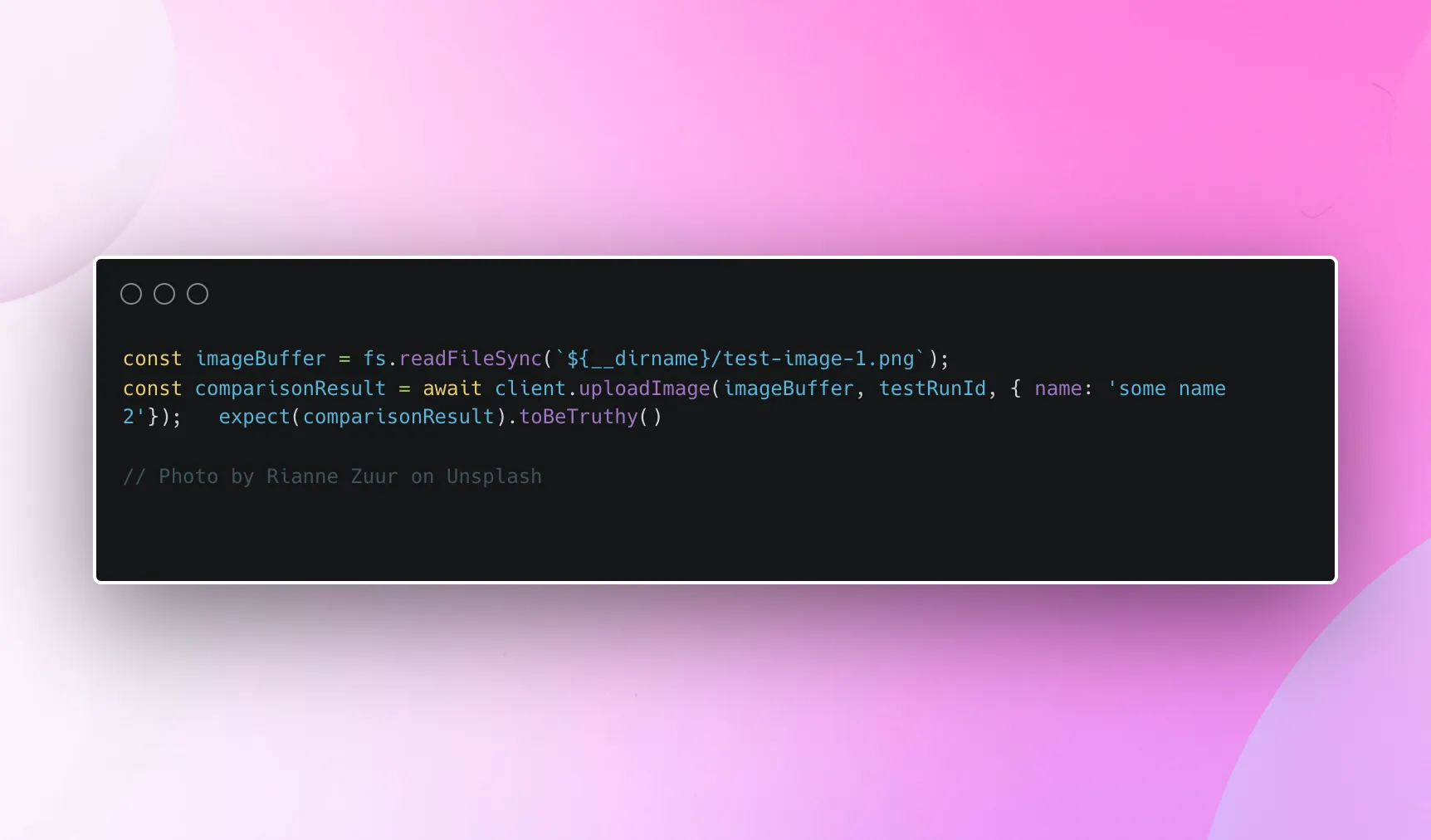
Launch into a world where integrating visual regression tools is astonishingly simple. Plug Comparizen into your tech stack without the usual hassles, even if you juggle between various frameworks, and watch it weave into your projects effortlessly.
Get startedUncover Flaws with Autopilot Precision
Let Comparizen’s automated bug detection perform its magic on your web and app interfaces, requiring zero intervention from your side. Effortlessly identify and highlight visual inconsistencies and bugs across all platforms, ensuring your user interfaces are precisely as envisioned and every user interaction is flawless.
Get started

Effortless Deployments with One Click
Ensure that every update you deploy is a triumph. With Comparizen, visually validate each change, confirm with a click, and go live confidently. Ensuring every user interaction is seamless and glitch-free across web and app platforms, Comparizen provides a smooth pathway from detection to deployment, making every release an assured success.
Get startedElevating your testing experience
Explore the power of Comparizen
Dive into a world where Comparizen simplifies your visual regression testing with ease and precision. Discover features designed to streamline your process, ensuring every deployment is flawless. Explore, integrate, and elevate your user's visual experience seamlessly with Comparizen.
Versatile Usage
Comparizen's capability to handle a variety of digital assets including web UI, mobile applications, and PDF documents makes it a highly versatile tool for various testing requirements.
Integration with Multiple Test Frameworks
Easy integration with any test framework ensures that teams can incorporate Comparizen into their existing testing pipelines without having to overhaul their processes.
Automated Visual Testing
Automate the visual comparison of digital assets to speed up the testing process, reduce manual labor, and ensure more accurate and consistent results.
Region Excludes
The Region Excludes feature allows for more targeted testing by enabling users to exclude certain areas of the digital asset from comparison. This reduces false positives, improves efficiency, and enhances flexibility in setting up and executing visual comparisons.
Customizable Thresholds
Set customizable thresholds for visual differences to control the sensitivity of comparisons, helping to reduce false positives and focus on meaningful changes.
Cross-Platform Compatibility
With cross-platform compatibility, teams can seamlessly transition between different projects regardless of the underlying technologies.
Designed for teams like yours
Whether you're a developer, designer, or digital marketer, Comparizen is the perfect solution for anyone who wants to ensure that their website looks great.
Starter
Best option for personal use & for your next project.
- Team size: 3 users
- Comparisons: 5000
- Projects: 1
- History: 1 month
- Support: Basic
Business
Relevant for multiple users, extended & premium support.
- Team size: Unlimited
- Comparisons: 25000
- Projects: Unlimited
- History: 3 months
- Support: Priority
Premium
Best for large scale uses and extended redistribution rights.
- Team size: Unlimited
- Comparisons: 100000
- Projects: Unlimited
- History: 6 months
- Support: Priority
Frequently asked questions.
How does Comparizen ensure accurate visual regression testing?
Comparizen utilizes advanced algorithms to meticulously scan and compare different versions of your web and app interfaces. It automatically highlights any visual inconsistencies or regressions, ensuring your updates do not introduce unintended visual bugs, thus maintaining a cohesive user experience across all platforms.
Can Comparizen integrate with various development frameworks?
Absolutely! Comparizen is framework agnostic, meaning it can seamlessly integrate with any development framework you’re utilizing. It’s designed to effortlessly fit into your existing tech stack, ensuring that you can implement effective visual regression testing without disrupting your current workflow.
What makes Comparizen user-friendly and easy to integrate?
Comparizen prioritizes a straightforward and intuitive user experience. With simple setup procedures and a clear, user-friendly interface, it ensures teams can easily integrate and navigate through the tool without steep learning curves. Additionally, it offers robust documentation and support to help guide you through any roadblocks.
Can I use Comparizen for both web and mobile app testing?
Yes, Comparizen is adept at handling visual regression testing for both web interfaces and mobile applications. It ensures consistency and visual perfection across all user touchpoints, making it a versatile tool for all your digital properties.
How does Comparizen help in speeding up the deployment process?
Comparizen allows developers and testers to spot and resolve visual discrepancies quickly and efficiently before deployment. With automated testing and clear reporting, teams can validate changes rapidly, ensuring that deployments are not only faster but also free from visual bugs, enhancing overall user satisfaction.
What support and resources are available for new Comparizen users?
We're committed to providing a smooth onboarding for all users. New Comparizen users have access to a rich library of resources, including detailed documentation, and a dedicated support team ready to assist you. Whether you're encountering a technical hurdle or just need some guidance navigating through the tool, our team is here to ensure your experience with Comparizen is seamless and productive.